 Jedną z wielu rzeczy jakie dane jest nam zaznać podczas konferencji czy spotkań JUGowych jest możliwość podejrzenia warsztatu i narzędzi, których używają inni. Zawsze przyglądam się wokół przypatrując się, jak ludziska posługują się kompem i jakich sztuczek używają. Często sama prezentacja nie wnosi wiele, ale cała otoczka może dostarczyć ciekawych podpowiedzi lub gotowych rozwiązań.
Jedną z wielu rzeczy jakie dane jest nam zaznać podczas konferencji czy spotkań JUGowych jest możliwość podejrzenia warsztatu i narzędzi, których używają inni. Zawsze przyglądam się wokół przypatrując się, jak ludziska posługują się kompem i jakich sztuczek używają. Często sama prezentacja nie wnosi wiele, ale cała otoczka może dostarczyć ciekawych podpowiedzi lub gotowych rozwiązań.Tak było podczas Eclipse DemoCamp we Wrocławiu, kiedy u Grześka Białka podejrzałem na pulpicie skróty do...aplikacji webowych. Niby nic odkrywczego, ale dla mnie to była "rewolucja umysłowa" (ostatnio przechodzę całe pasmo takich odkrywczych sytuacji, więc tylko czekać, kiedy zejdę na serce od tych achów i echów :)). Nie mogłem się powstrzymać i zamiast przygotowywać się do EDC zacząłem wypytywać Grześka o te skróty. I okazało się, że nieużywany przeze mnie Google Chrome ma coś, co wydało mi się niezwykle interesujące - tworzenie skrótów aplikacji webowych traktując je jako aplikacje desktopowe uruchomione w Internecie (!)
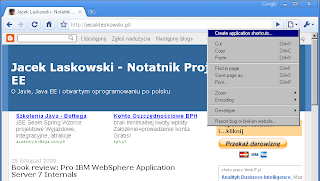
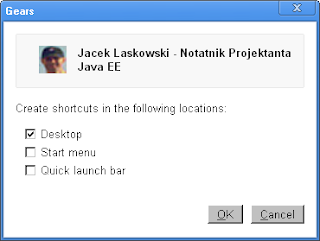
 Wystarczy wejść na wybraną stronę i skorzystać z menu "Create application shortcuts...", aby pojawiło się okienko dialogowe, w którym wybieramy miejsce zapisania skrótu.
Wystarczy wejść na wybraną stronę i skorzystać z menu "Create application shortcuts...", aby pojawiło się okienko dialogowe, w którym wybieramy miejsce zapisania skrótu. Po tym tworzony jest skrót, a sama aplikacja webowa otwierana jest bez wszystkich bajerów przeglądarki - pasek przycisków, menu, itp. - a w dodatku na pasku zadań pojawia się ikona strony zamiast przeglądarki.
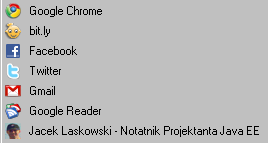
Po tym tworzony jest skrót, a sama aplikacja webowa otwierana jest bez wszystkich bajerów przeglądarki - pasek przycisków, menu, itp. - a w dodatku na pasku zadań pojawia się ikona strony zamiast przeglądarki. Po jakimś czasie można skończyć z wieloma skrótami i można przypuszczać, że niedługo trudno będzie zorientować się, czy dany skrót prowadzi do aplikacji zainstalowanej lokalnie, czy dostępnej w Sieci.
Po jakimś czasie można skończyć z wieloma skrótami i można przypuszczać, że niedługo trudno będzie zorientować się, czy dany skrót prowadzi do aplikacji zainstalowanej lokalnie, czy dostępnej w Sieci. Mała rzecz, a cieszy. Teraz wiele z aplikacji webowych doczekało się u mnie swoich skrótów. Fajnie to wygląda w aplikacjach typu Facebook, gdzie w przypadku Chrome ów pasek na dole w FB nabiera sensu - wpasowuje się ciekawie w jego obudowę. Może mi ktoś podpowiedzieć, jak to jest zrobione? jQuery, Prototype, script.aculo.us, ExtJS, czy może coś większego jak YUI albo Dojo Toolkit? Mam na (wirtualnej) półce książki o jQuery i Prototype, i nie ukrywam, że zamierzam po nie sięgnąć. Wolałbym jednak znać odpowiedź wcześniej, jeśli można.
Mała rzecz, a cieszy. Teraz wiele z aplikacji webowych doczekało się u mnie swoich skrótów. Fajnie to wygląda w aplikacjach typu Facebook, gdzie w przypadku Chrome ów pasek na dole w FB nabiera sensu - wpasowuje się ciekawie w jego obudowę. Może mi ktoś podpowiedzieć, jak to jest zrobione? jQuery, Prototype, script.aculo.us, ExtJS, czy może coś większego jak YUI albo Dojo Toolkit? Mam na (wirtualnej) półce książki o jQuery i Prototype, i nie ukrywam, że zamierzam po nie sięgnąć. Wolałbym jednak znać odpowiedź wcześniej, jeśli można.Jeśli tak się zastanowić nad trendem migracji z aplikacjami do Sieci, to faktycznie wracamy do czasów, gdzie komputer będzie ponownie prostym terminalem, którego zadaniem będzie uruchomienie przeglądarki. W końcu zamiast instalować aplikacje lokalnie możemy z nich skorzystać w modelu SaaS już dzisiaj. Jeśli Sieć będzie wszechobecna, to pewnie wcześniej czy później wszystko wypchniemy do niej.
I w ten sposób nie tylko IDE (zintegrowane środowisko programistyczne) mam w kilku wydaniach, ale i przeglądarki. Sądzę, że tym samym potwierdziła się zasada, że różnorodność daje więcej niż próba nagięcia rozwiązania do wykonywania rzeczy, do których nie była przeznaczona. W kontekście IDE, korzystam z Eclipse IDE, NetBeans IDE i IntelliJ IDEA, a w przeglądarkach, obok Firefoksa pojawił się Chrome. Czasami zdarza mi się zajrzeć do IE (wymagania aplikacji) lub Apple Safari, ale to niezwykle rzadko. W przypadku Safari pewnie się trochę odmieni, kiedy wejdę na Mac'a. A to już jutro!
Witam,
OdpowiedzUsuńFirefox tez ma taka funkcje - http://prism.mozilla.com/
i https://addons.mozilla.org/en-US/firefox/addon/6665
Sposob jest latwy: odpalamy zwyklego browsera z calym enginem, ale ze zwyklym okienkiem prostym okienkiem bez bajerow. Engine browserow i tak zwykle daja sie osadzac w czymkolwiek, wiec osadzenie tego w okienku bez innych gadzetow jest trywialne. A tak mamy pseudo-desktopowa aplikacje ktora ma dostep do javascript, css i wszystkiego co dany browser ma do zaoferowania.
Jacek - ciekaw jestem co powiesz na takie "cuda" jak Chrome OS.
OdpowiedzUsuńA swoja droga denerwujace jest to, ze Chrome ma pare fajnych funkcji (jak wspomniane przez Ciebie i lepsza integracje z GMailem i innymi produktami Google), a z drugiej strony brakuje takich rzeczy jak zapisywanie wszystkich zakladek, czy moje ulubione Ubiquity. Ale moze niedlugo Google nadrobi zaleglosci...
Witam.
OdpowiedzUsuńBardzo ciekawy wpis, nie wiedziałem że poza Gears'ami inne aplikacje webowe mają taką możliwość jak skrót zewnętrzny.
Grzegorzu - nie można w Google Chrome zapisywać zakładek, ale rekompensuje to tzw. "Cloud Bookmarks". W wersji do testowania najnowszego wydania dostajemy możliwość synchronizacji zakładek między kilkoma instalacjami Chroma, a muszę powiedzieć, że sprawdza się to rewelacyjnie. Więcej informacji na blogu Chrome'a.
Domyślam się że "jak to jest zrobione" chodziło o ten dolny pasek... Niestety tutaj raczej nie ma cudów - to jest odpowiednio wystylowany div (tak żeby się znajdował na dole strony itp), można to sprawdzić wyłączając JavaScript w przeglądarce i przeładowując stronę. Co do biblioteki to chyba nic konkretnego nie wykorzystują, może jakieś swoje rozwiązania. Pozostaje nauczyć się JavaScriptu, a nie polegać tylko na bibliotekach. Biblioteki tylko wystartować, potem i tak trzeba dobrze znać JavaScript i jego kruczki
OdpowiedzUsuńOoo maczek ? A jaki ? Mam nadzieje, ze się pochwalisz :)
OdpowiedzUsuńJa mimo maca się specjalnie nie przekonałem do czegokolwiek innego niż firefox, bo nigdzie nie ma tak dobrej integracji z del.icio.us...
T.
A co Ciebie Jacku skusiło na Maca i jaki to będzie model? Druga sprawa to, że Chrome w wersji beta (4.x) też już jest na Maca, ale wolę Safari. Szczerze to polecam pozostać przez przynajmniej 2 miechy na domyślnym sofcie i dać się wciągnąć myśli technicznej Apple. Nie ma co przenosić przyzwyczajeń z PC, niech to będzie okazją do spojrzenia na pewne kwestie z innej perspektywy.
OdpowiedzUsuń